CSS Templates
These CSS templates use Cascading Style Sheets to provide a light, quick-loading website. All visual effects have been created using HTML and CSS. No images have been used. This makes the templates easier to maintain, as there is no need to use image editors to update the look and feel. Having said that, there's no reason why you couldn't add your own images to the templates.
Fixed Width 1, Red

This HTML template is a fixed-width template (the content area remains the fixed width). However, both the feature band and footer band expand the full width of the browser. The template has a "red" theme.
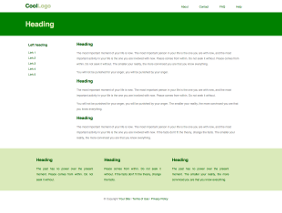
Fixed Width 1, Green

This HTML template is a fixed-width template (the content area remains the fixed width). However, both the feature band and footer band expand the full width of the browser. The template has a "green" theme.
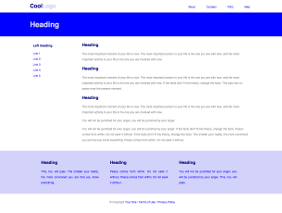
Fixed Width 1, Blue

This HTML template is a fixed-width template (the content area remains the fixed width). However, both the feature band and footer band expand the full width of the browser. The template has a "blue" theme.
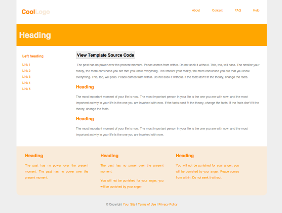
Fixed Width 1, Orange

This HTML template is a fixed-width template (the content area remains the fixed width). However, both the feature band and footer band expand the full width of the browser. The template has an "orange" theme.
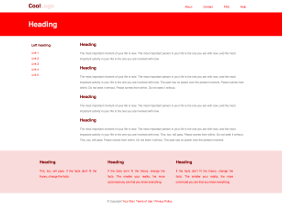
Fixed Width 2, Red

This HTML template is a fixed-width template (the content area remains the fixed width). The template has a light-gray background (although you can change this to any color you like). The template has a "red" theme.
Fixed Width 2, Green

This HTML template is a fixed-width template (the content area remains the fixed width). The template has a light-gray background (although you can change this to any color you like). The template has a "green" theme.
Fixed Width 2, Blue

This HTML template is a fixed-width template (the content area remains the fixed width). The template has a light-gray background (although you can change this to any color you like). The template has a "blue" theme.